컨트롤러를 만들어야할 것 같다.
server.ts에 url path를 변경해줄 때 마다 상응하는 페이지를 보여주면 된다. 5개 이내일 땐 문제가 없어보이지만, 페이지 개수가 많아지면 매우 비효율적으로 변할 수 밖에 없다.

일단 product 페이지를 전달해주는 productHandler를 구현해보자.
ProductHandler

server에 선언했던 path 모듈이 전역으로 선언되어있는 모양이다. 전역에서 모듈을 접근할 수 있는 환경은 그닥 안전하지 않지만, 모듈의 스코프를 정해주는 행위는 나중에 고려하도록 한다.
외부에서 모듈을 불러올 때, tsc로 ts파일을 js 파일로 전환할 때 각각 문제가 생긴 것을 파악했다.
import 불가

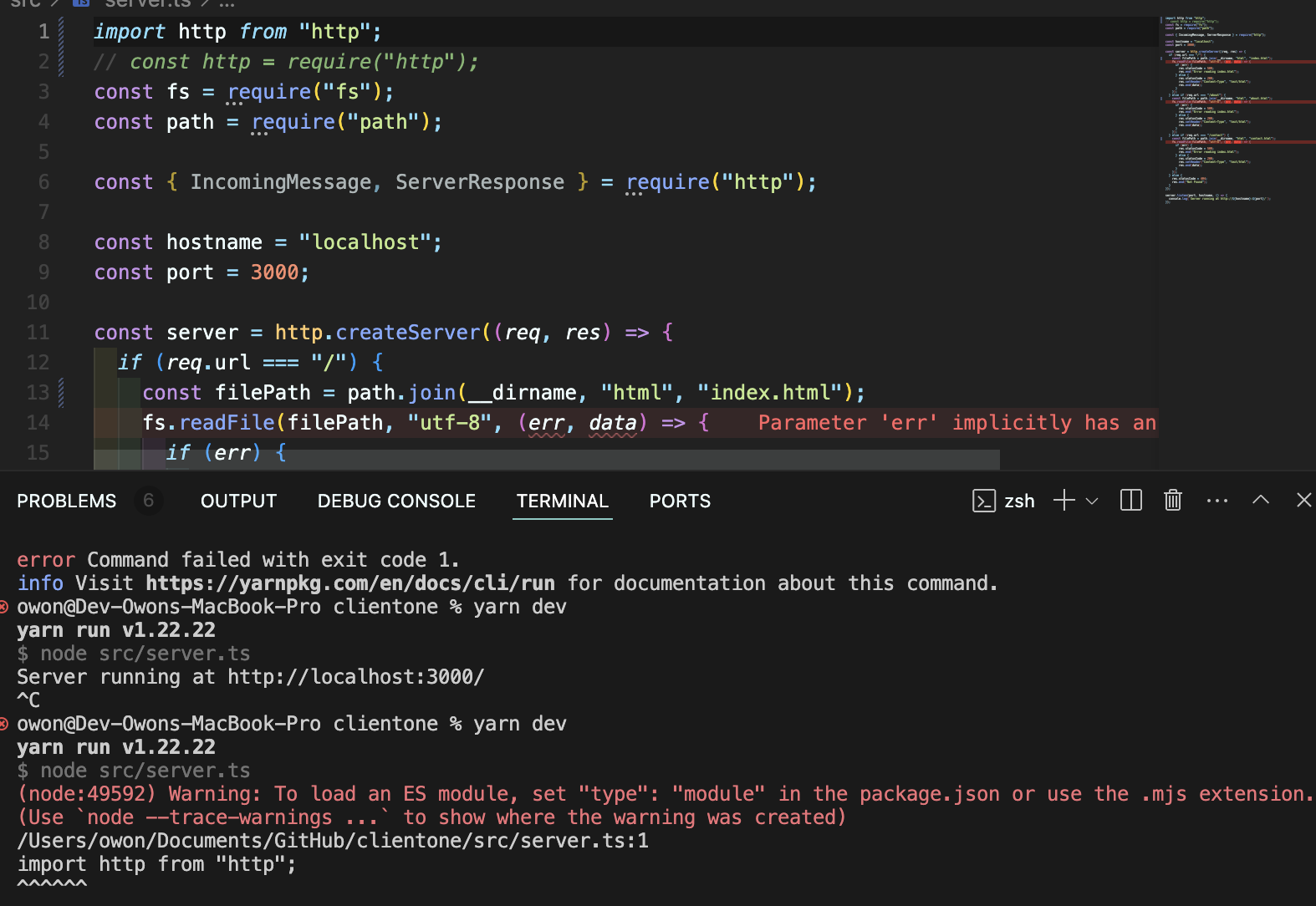
require를 사용할 땐 문제가 없었지만, import를 사용하면 에러를 뱉는다.

require는 동적 로딩이기에 필요할 때만 모듈을 런타임에서 참조 객체를 생성하고 캐싱처리한다. 다른 코드에서 해당 모듈을 접근하면, 캐싱이 되어있는 참조 객체를 참조하면 그만인거다.
import는 기본이 동적로딩이며, 필요 시 동적로딩을 할 수 있다. Lazy loading을 import를 이용해 구현할 수도 있지 않을까 싶다. 트리쉐이킹과 호이스팅을 해준다는 부분이 안정된 코드를 작성하는데 큰 도움이 되는 모양이다.
익숙한 문법인 import로 구현해보도록 하자.
바로 import문을 ts 파일에 추가하면 package.json에 "type":"module"을 추가하라는 에러가 뜬다.

ts-node의 최신버전은 사용법이 마저 바뀌어 babel이나 swc 사용을 권장하는게 아닐까 싶었다. npx tsc를 실행한 뒤, 번들링된 js파일을 이용해 우선 기능구현까지 가능해보이지만, 그 조차도 생각지 못한 문제가 발생했다.
JS 빌드 파일 디렉토리 불일치로 인한 경로 이슈

__driname이라는 경로의 기준은 파일이 실행되는 위치다. 빌드 시 생성되는 server.js의 파일 위치는 src가 아닌, dist 폴더 내부이기에, 그에 맞게 html path를 추적하는 코드를 추가해줘야한다.

html 파일들을 dist에 위치하면 dirname을 설정하기 훨씬 편하다.
나중에 저 dist를 통째로 다른 장소에서 가져오면, 그게 s3가 아닐까 싶다.
'WonStack' 카테고리의 다른 글
| Tue Dec 10 9:52PM (0) | 2024.12.10 |
|---|---|
| Mon Dec 9 9:25PM (0) | 2024.12.09 |
| Sun Dec 8 1:24AM (0) | 2024.12.08 |